Dong-Ha! Can you please introduce yourself and your role at Across?
My name is Dong-ha and I am a Front End Engineer for Across, but also enjoy working throughout the whole stack, so I’m basically helping out anywhere and everywhere in the Engineering team. I’m based in Berlin and have been working in Web3 for quite a few years. To be honest, I don’t actually have that much professional background in the traditional or Web2 space. My career started as a contributor for many different projects ranging from payment ramps to decentralized marketplaces. I’ve also been on teams for several NFT projects, but now my passions have moved me to work on DeFi and bridging.
While I was doing my masters, I simultaneously enrolled in some blockchain courses, which showed me behind the scenes of the tech. During that time I got an internship at a Web3 startup in Berlin, so I’ve been pretty biased towards the space since then.
What do you think are the benefits of having a solely Web3 background and so much variety within that industry as well?
It can look like it’s not that differentiated of a background since regardless of the position, you’re still in Web3, right? In general, though, I think it broadened my skill set, particularly since I was exposed to different niches within the space and then able to own different domains within the engineering aspect of each project. Even now, specializing in Front-End with Across is really up my alley, because it’s in line with my goal to always push myself to experience new roles in cutting-edge areas of the crypto space.
One downside of my crypto-focused background, which I think a lot of people can relate to, especially during like multiple bear markets, is that I’m sure I didn’t thrill my parents with my career choices.
Since it is still widely considered to be a very unconventional path, I’m sure they were a bit nerve-wracked watching the news from time to time, but at least I have some reassurance that they believe in crypto enough to have made a couple of investments themselves. Convincing your parents to ape in to any token is a bit rare in this space, so might have to put that on my resume.
How did you first learn about Across?
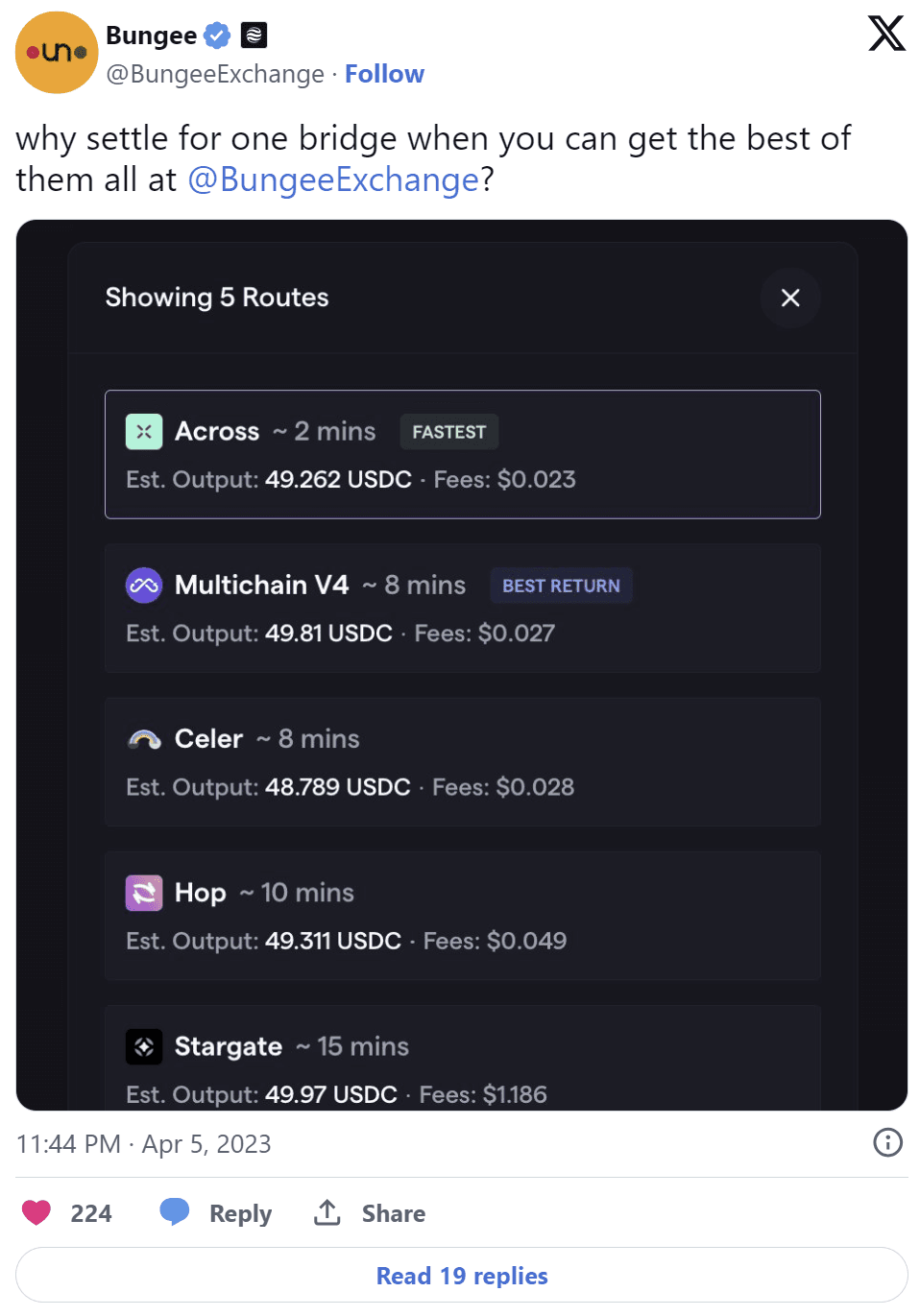
I first heard about Across kind of recently, I think around a year ago and have been a part of the team for a bit less than that. At a previous gig I had to bridge tokens from, I think, Polygon to Mainnet and I had first tried to use the canonical bridge, but gave up because it took a bit too long. I went to Google and came across some bridge aggregators, which ended up recommending Across as an option. That was when I started becoming familiar with the Across logo and branding, since I had moved to using aggregators for my bridging needs.

Fast forward to a couple of months after that, while I was browsing new opportunities I saw a posting for UMA, which had mentioned Across. Obviously it was a product I was familiar with, so I took a deep dive into the protocol itself, bypassing the aggregators this time, and read up on the docs. Everything checked out great, and I had used the bridge several times before, but I think the selling point in the interview process was the team and that’s proven to be a good call since joining.
A lot of the people on the team that we have spoken to so far in this interview series have come onboard from the community. So, I’m curious as a Front End Engineer, what was your first impression of the Across UI when you used it before being a team member?
It was pretty smooth. I would say, even though we, back then, still had the old design, I actually quite liked it. We have definitely improved a lot since then and the UX has had a lot more features added, but my first impression was great. I’m not sure how it could have been much different from a community member, but I’ll show the readers a screenshot of the old site and they can see for themselves.

The previous UI for Across vs the present day! Which do you prefer?
As a Front End Engineer at Across, what does your daily life look like and who do you work with most on the team?
I start my day kind of early compared to other Engineers, I think because I’m more of a morning person than the majority of people in this type of role. Everyday I’m starting with checking on urgent matters. After some reviews and issue updates, I dive right into coding in line with our sprint code tasks that we have set. I noticed that in the earlier half of the day I’m definitely more productive, partly because of being an early bird and the greater part being that half of the team is still asleep, so it’s a fairly meeting-free time block. The second half of the day is where I basically have programming sessions with other Engineers, where we plan sprints, tackle issues and brainstorm upcoming features.
I often talk with Nick, the Across Tech Lead, to get input on code. With front end work, I deal a lot with Tim, our Designer, and we discuss a lot about design or UX aspects. When we do pair programming, to get some inspiration on some challenges and discuss innovative coding approaches, I work closely with my fellow Front End Engineers, James & Alex on different parts of the stack.
Since there are other Front End Engineers on the team, how do you divide up the sprint tasks? Is there anything you solely are responsible for, or do you all pitch in on everything collectively?
I think it’s kind of a unique situation with our team, since we are all very versatile engineers who are all interested in other parts of the stack. So, we don’t really have a Front End Engineer, who’s the only one owning that entire part of the puzzle or who sticks to one skill set. It’s pretty dynamic with no strict division of responsibilities, since we’re all fluent in most aspects of the coding requirements. We still coordinate tasks based on how much someone already has on their plate and things like that, but in everything you see at Across, each of our Engineers has put an individual little sprinkle on it.
How much of the final UI does the Front End team take credit for with Across in comparison to the Designers, say?
In general, the way our team handles this is, again, a bit unique in how much the Engineers are involved in the whole UI/UX design process. We have an initial design phase where the Product and Design Team connect on UI upgrades that don’t involve our Front End Team. Before the final hand off to our team, we do have a larger chat together to discuss the iterations, review technical feasibility and ensure cohesiveness of the project tasks. It is a rather fluid process.

Hats off to the whole team for making bridging work so well, but look so good at the same time 😎
As for credit, I would say that anything aesthetic from Across should be credited to the Designers. Across is a pretty complex app that has a lot of intricate processes taking place in the background. So, that is a big part that we Engineers have to implement and maintain and we will happily take credit for that.
What would you say is something about the Across UI that you’d like to add or change, if anything?
I think the design, like I already mentioned, Improved a lot and became much more of a sleek, minimalistic aesthetic. I liked the old UI, but if it were up to me I would have liked to see a sleeker artistic stylization, which did come to fulfillment. Certain areas in the UI, I think, still need to align with this new design, so there’s still a bit to do on that end. When I joined we had the idea floating around to get more users engaged around improved explorer and analytic tools.
In general I think the more charts and visuals via dashboards is a great way to keep people engaged with your brand, your platform longer and I would love it if we could implement them.
We’ve had this idea floating around of further gamifying our referral program by incorporating leaderboards and other fun metrics to make the bridge game a little more exciting for end users. We mentioned it in our roadmap that we’d like to introduce a mileage program this year, but it’s I think it’s a bit in our backlog for now with the UBA and Composable Bridging (bridge + action) features in the focus.

What would you like to see in a bridge mileage program?
What do you think makes the bridging space so competitive?
When a space or domain is as competitive as ours, it’s definitely due to an increasing demand. Existing demand + a need for an optimal solution to solve or support that demand is, in my opinion, the core reason. I think that a lot of people assume that we are already in the multichain future that they expected we would evolve into, but it might be hard to imagine the scale of this multichain world that it will undoubtedly grow to. Those in the building space understand this assumption and are scrambling to find this optimal solution through protocols that can talk to eachother across different blockchains, provide value, but still contain tradeoffs in speed, efficiency or trustlessness.

Competition is fierce out there, but Across is moving on up 🎶
We’re still trying to find the best approach ourselves and since the solution hasn’t been found yet, this is why we’re focusing on one solution versus adding on different bridge functions like NFT bridges, etc. which are and will be important, but we want our core functionality to be the best moreso than that type of expansion. All in all, I think that the competitiveness of our industry is important because the cross-chain space is of great importance, so having more eyes on this problem brings us closer to uncovering novel solutions.
In what way does UI play a role in or impact user loyalty against competitors?
With user loyalty it plays a huge role. Users become loyal when they like your app, plain and simple. They will bypass aggregators and go straight to your platform to bridge if they’re loyal to you, so we really want to provide these ones with a high quality aesthetic, seamless UX, and more features to keep them engaged. I think we’ve done a good job at keeping our finger on the pulse with this by conducting our user interviews and really receiving and implementing valuable feedback from our community with features that cater to power users.
Throughout Web3, people say that we have a massive UX problem which prevents mass adoption. From a FE engineering perspective, how true do you think this statement is and why? And is “bad UX” due to technical or design limitations?
I think that this sentiment in Web3 is absolutely true to be honest, but I also think that we shouldn’t be too hard on ourselves, because we’ve improved a lot as an industry. Most recently, we’ve seen a lot of innovations in that domain around gas optimizations and smart contract wallets. In the last few years a lot of talented UI/UX researchers and designers have done a great job lifting the space out of its medieval era.

Is it bad Engineering or just bad UX?
So, we’re progressing, but I also think that we are hitting the limits of what’s technically possible in a way, meaning with the ideas and discussions that we’ve had to this point as an industry. I’m very excited about these new buzz words that have been popping up around account abstractions, ETH-4337, and now the intents framework. Those new thought processes of how we see Web3 functioning will bring about a new wave of UI/UX to the space.
Although it’s safe to say that Web3 doesn’t necessarily have a better UX than a traditional Web2 brand right now, I believe that our industry has the potential to offer an even better protocol experience than anything traditional brands could offer.
If you think about it, as a protocol that interacts with cryptocurrencies you have this self-custodial account that you can just plug and play into anything that leads you to trading, lending, buying, all sorts of activities, which is pretty impressive when you stop and take it all in. I don’t discount that it’s going to be a big challenge but I’m bullish on incoming, not good, but, great UI/UX in crypto.
I really like your enthusiasm! Finally someone positive about the UX topic in Web3. What have been some of the best suggestions from the community for front end improvements?
Yeah, I think in general every bug report that we get from the community is super helpful and I think this also counts for front end improvements. As an engineer, you really don’t like bugs, so any pings that we can’t about improving the product quality is very appreciated. So I think these are the best suggestions that you get from the community.

Send us a support ticket if you ever spy anything you think we could improve on!
I wanted to highlight this relayer dashboard that a member of our Discord, mydefi#2382,built. It’s not a direct improvement on our front end, but still a very good project from a front end perspective that came out of community efforts. This dashboard is also built based on our design and everything, so that made it even more impressive. I think it would be cool to integrate that somehow into our official dapp.
What can we expect from the plans for Across’ future UI?
We’ve been working hard on improving our monitoring analytics and exploring tools and features surrounding, but I think one of the biggest feature sets would definitely be something around our bridge plus action, “Composable Bridging.” Those will have the biggest impact on the final product.

Composable Bridging, also coined as “Chain Abstraction,” is coming soon to Across!
We recently went on a team offsite and all met together, what was one of the highlight takeaways from that for you?
The key takeaway for me was that the team is all very talented and inspiring. This emphasis of heading into a cross-chain future with even more demand for bridging can feel exhausting with all the competition we face, but it was really motivating to all chat together about how we can improve the whole space in general. We spoke a lot about intents, and just getting together and seeing an exciting outlook past the bear market that we’ve been in, gave everyone a needed boost.
What do you do for fun outside of Across?
I’m a big foodie, so literally any activity related to food, I enjoy a lot. I like to enjoy good food, but I really love to cook as well. I think it’s fun to try and challenge yourself to make dishes at home that are either extremely exotic or leaning on the spectrum towards fine dining. Cooking comfort food that really speaks to your family and friends is always a great pastime. My travels really center around, of course, experiencing different cultures, but mostly revolve around food.

Just of few of Dong-Ha’s 5-star dishes 🤌
I used to hate working out, but it’s suddenly grown into a habit for me these days. I’ve been really into going to the gym, going to spin classes and boxing.
What is your favorite bridge in real life?
Oberbaumbrücke — It’s a bridge in my area which I cross nearly every day. It looks fancy somehow, but it’s one of the busiest bridges in all of Berlin. It’s in an area which is home to a lot of crypto startups, so it’s sort of the hub of Web3 in Berlin, and there are a lot of clubs and events in that neighborhood as well. A lot of people rely on that bridge, so this is my pick for my favorite!

Looks so magical! $5 ACX to the first non-German speaker who can pronounce its name correctly :)
Thank you for reading! Stay tuned for more team interviews bi-weekly.

Across Protocol is an intents-based interoperability protocol, capable of filling and settling cross-chain intents. It is made up of the Across Bridge, a powerfully efficient cross-chain transfer tool for end users, Across+, a chain abstraction tool that utilizes cross-chain bridge hooks to fulfill user intents and Across Settlement, a settlement layer for all cross-chain intent order flow. As the multichain economy continues to evolve, intents-based settlement is the key to solving interoperability and Across is at the core of its execution.





